
 HTML5 brings a lot of new and exciting features to the web design community. Web design blogs have been filled with discussions of HTML5 font native support and web video/audio support.
HTML5 brings a lot of new and exciting features to the web design community. Web design blogs have been filled with discussions of HTML5 font native support and web video/audio support.
A lot of other features deserve your attention as well, such as the canvas elements, CSS 3 transitions, and font support.
Font support will greatly enhance the look and feel of the web since the former constraints of a limited palette of typography choices are lifted.
With HTML5, designers can use a font that is not present on the viewer's machine--yet still display the font. Font products that support the WOFF font format can be used on a web page as real text. The declaration @font-face will allow for the display of new typography options on the web.
WOFF is not the first technology of its kind that allows for the download of new typography options for the web. WOFF will be the preferred way to display new fonts.
Below: Here is an example usage of @font-face within CSS:

@font-face {
font-family: 'BL Avenir Black';
src: url('fonts/BLAvenirBlack-webfont.eot');
src: local(' '),
url('fonts/BLAvenirBlack-webfont.woff') format('woff'),
url('fonts/BLAvenirBlack-webfont) format('truetype'),
url('fonts/BLAvenirBlack-webfont.svg#webfont') format('svg');
}
Using double declarations: one for Internet Explorer and one for the rest:
@font-face {
font-family: 'BL Avenir Black';
src: url('/font-folder/arial_black-webfont.eot');
}
@font-face {
font-family: 'BL Avenir Black';
src: url('/font-folder/arial_black-webfont.woff');
}
Notice that the font is stored on the server, and the path is specified so the user system can reference the font file formats. In the definition above, we are referencing Paul Irish's Bulletproof @font-face syntax, which, for example, provides a .eot font for Internet Explorer and backup formats in .ttf and .otf.
There are several others out there that have published helpful articles on bulletproofing @font-face as well, to name a few: Mark Pilgrim and Jonathan Snook.
Using conditional statements for @font-face for Internet Explorer can make such an ugly and wasteful mess. Instead, you can use double declarations to provide IE with the .eot font format. Currently, only Firefox is supporting WOFF font formats--other browsers plan to in future releases.
To learn more about HTML5 and fonts, we recommend looking at Paul Irish's: Bulletproof @font-face syntax: https://paulirish.com/2009/bulletproof-font-face-implementation-syntax/. Paul Irish does a great job of breaking down the concept and demonstrating real-world and helpful examples.
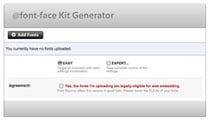
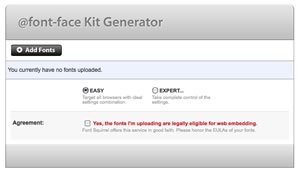
Another recommendation that we can make would be to use fontsquirrel.com for fonts that you have the right to use. This very helpful tool can create a small toolkit for web developers and designers to convert fonts into WOFF or EOT formats. Take a look: https://www.fontsquirrel.com/fontface/generator

by Jonathan Franchell, CEO of Ironpaper - For more tips and hacks: Need to remove a new line after h1 tags? Both web designers and SEO practitioners need to employ headline tags: H1, H2, H3 in several ways to improve web page structure and tag...

The Crowded Arena of the IT Marketplace Updated December 2024 The Information Technology (IT) landscape is experiencing rapid growth and intensifying competition. IT spending is projected to reach nearly 5.1 trillion U.S. dollars in 2024, a...

Updated December, 2024 The field of digital marketing is evolving rapidly in response to new technology and changing buyer expectations. To help career-minded marketers, we’ve rounded up the top 10 skills needed to succeed in the field. These are...
