

Maybe you see yourself as a modern day Tevye embracing “tradition” as enthusiastically as he does to begin Fiddler on the Roof. Yet, a thoughtful comparison of traditional web design to growth driven design may be compelling enough to have you change your tune.
Before you take the mic to persuade your colleagues to try this new web development approach, you’ll need to be able to answer the first question: What is Growth Driven Design?
Growth Driven Design (GDD) is agile development or redesign of a website in intentional increments. Making continuous, adaptations based on data, this is not laboring to make every element of your site perfect before leaving it to sit static online for a few years.
Instead, you minimize risk by focusing on a data- and audience-analysis driven site launch or re-design intending to make changes based on your ongoing analysis of visitors’ needs and your lead conversions.
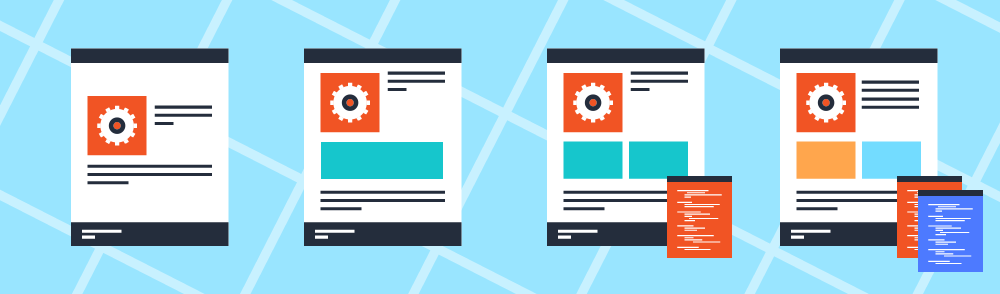
GDD’s two major phases of development
The fundamental principle of Growth Driven Design is continuously experimenting, learning (from analysis) and improving your website. In designing the content and messaging, consider site usefulness, user experience, conversion rate optimization, stickiness and how to best tailor the site to the targeted persona.
Once you have the information architecture in place, you’ll move into wireframing and design, then program and development. Yet the need to continue testing for user experience and your goal achievement remains. After all, GDD is closely related to lean marketing principles and shares the “learn quickly what works and discard what doesn’t” mentality.
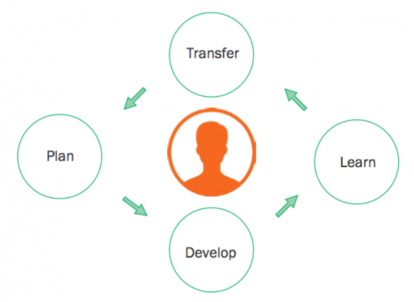
Essentially, GDD is non-linear. You start out with planning and developing, then quickly move into a stage where you are analyzing data to inform your continuous learning. A final key aspect is transferring that learning to other departments (and listening to them) to better apply the lessons gained from the GDD experience for users and your internal teams.
Still wondering why it’s called Growth Driven Design? That’s because at the pinnacle of the website hierarchy of needs is Growth. Having taken the time to develop a sound foundation and get the most value out of an optimized, predictable site, it’s time to grow!

Related reading:
by Jonathan Franchell, CEO of Ironpaper - For more tips and hacks: Need to remove a new line after h1 tags? Both web designers and SEO practitioners need to employ headline tags: H1, H2, H3 in several ways to improve web page structure and tag...

The marketing industry is transforming significantly due to generative AI and increasing market complexity. Gartner's prediction of a 25% decline in traditional search traffic suggests that the era of search engines is dying. AI tools, particularly...

The Crowded Arena of the IT Marketplace Updated December 2024 The Information Technology (IT) landscape is experiencing rapid growth and intensifying competition. IT spending is projected to reach nearly 5.1 trillion U.S. dollars in 2024, a...

Updated December, 2024 The field of digital marketing is evolving rapidly in response to new technology and changing buyer expectations. To help career-minded marketers, we’ve rounded up the top 10 skills needed to succeed in the field. These are...
