B2B Articles - Sep 21, 2009 11:15:45 AM - By Ironpaper
![]()
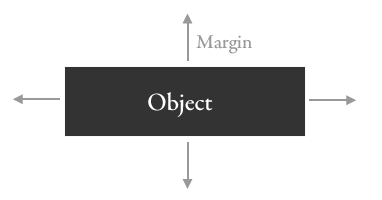
The CSS margin properties define the space around elements.
margin: top right bottom left;
The CSS property MARGIN clears the area surrounding an element. The background color of the MARGIN is transparent (no background color, at all).
Values of CSS MARGIN:
There are three possible values for the margin properties: auto, fixed, percentage.
1. Auto: The browser determines the margin.
2. Defines a fixed margin area. This area can be defined in px, pt, em, etc.
3. Defines a margin in percentage ( expressed as: % ) of the containing element
Defining margin for each side as a single statement:
margin-top: 0px;
margin-bottom: 0px;
margin-right: 0px;
margin-left: 0px;
Defining MARGIN for all sides in a single statement:
margin: top right bottom left;
margin: 1px 2px 3px 4px;
Define one value for all sides:
You can also define the margin properties using a single value, which will be applied to all sides.
margin: 1px;