
This article outlines the common shortcomings of website design projects based on the feedback from clients, project leads, and agency owners. The goal of this article is to outline common issues that arise during the course of a website project that are preventable.
There's a well-known expression in the design community that you can't make "good design by committee,” and there’s a lot of wisdom to this expression.

Too many decision makers can ruin a web project. Design by committee produces unsophisticated, unremarkable, immature, and non-impactful design--period. Too many decision makers will naturally cause disagreements, taste comparisons, "meeting in the middle" compromises, and the lowering of design standards.
When too many decision makers play a role, the project committee begins to ignore the expertise of professionals and micromanagement over the design process becomes the prevailing method. This hurts the quality of the outcome.
Solution: Appoint a web project team that has experience with digital design projects. Make sure that the decision-making team trusts the advice and recommendations that come from solution experts, such as designers, UX researchers, marketers, and branding specialists.
When key stakeholders are brought in too late, they lack context in prior decision-making. This causes problems.

When key stakeholders (that have the authority to steer the project in new directions) are brought it too late, they may veto designs, question premises, or flat out misunderstand the work in progress. Often this is the classic moment a website design project spins out of control. The project teams may, at that moment, feel behind schedule and may begin producing lower-quality work in order to speed up the process and placate the out-of-touch decision maker.
Solution: Explain to stakeholders that the project will be more successful if decision makers are involved throughout the project process. If a stakeholder cannot commit, can they empower a steering team or nominate other decision makers for the duration of the project?
Some stakeholders have a vague mental picture of the design that they are trying to achieve with a web project. These stakeholders want design teams to replicate this mental image and are not open to other possibilities.

There is a fundamental challenge at play in this situation. The stakeholder who holds firmly to this mental picture is not trusting in the professional experience of the design and project team to solve and focus on a core problem.
Design teams are trained to solve problems using design as their vehicle, and unfortunately, most designers are not trained in mind reading. The "I'll know it when I see it" approach to decision-making can kill progress on any design project because it can be like trying to catch butterflies during a hurricane. This type of guidance reduces the morale of a project team, causes team members to stop thinking critically, and can shut down innovation on a project unnecessarily.
Solution: Have a frank and open conversation about the design decision-making process with stakeholders. Discuss what the process for decision-making looks like in advance. Ask for stakeholders to be open to new ideas. Use mood boards, comparison examples, and involve stakeholders in the lead-up to the first design presentation.
Scope creep can occur when a web project team gets inputs and requests that were not understood early on.

Sometimes these “out of scope” requests are introduced later in the project, and the project team doesn't have a mechanism for prioritization or filtering such requests. These misaligned expectations can cause projects to launch over budget, late, or not at all. For web teams that tackle the increased work, the quality of work or testing of the work may drop overall--harming project outcomes.
Solution: It's best to have an open and honest conversation about how to handle requests, ideas, and misaligned expectations as early in the process as possible. In addition, project teams should set goals for a website and define the initial scope of a site based on those goals. Additionally, use a wish list to capture and prioritize ideas for after the website's launch in order to keep the project quality high.
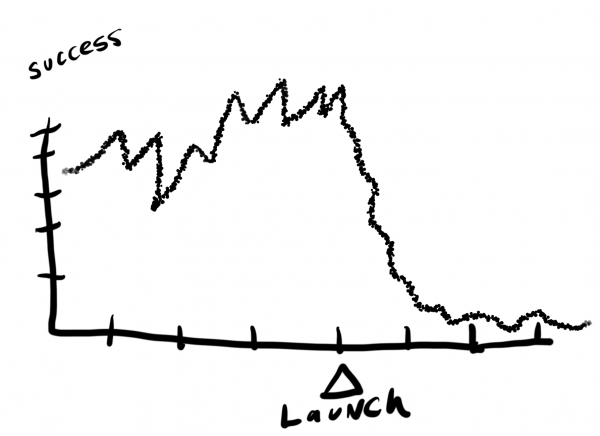
Many website projects focus on look-and-feel without really focusing on what matters most: driving results and building a powerful growth engine for business. Websites have a job to do, and it's important to highlight goals, metrics, and outcomes that are priority outcomes for a website.

At Ironpaper, we focus on qualified lead generation and sales nurturing which have very clear and measurable metrics. Metric-based goals are critical to building and launching successful websites and businesses. These metrics should be top of mind from early on in the web design project process and used in strategy, planning, design, UX, development, and marketing relative to the website.
Solution: Set goals and measure early. Use measurable goals early in the project conversation.
For stakeholders that strive for "perfection," failure may be their destiny.

The web is all about change, evolution, adaptiveness, learning, and growth, which are at odds with the concept of perfection. Browsers change, new technology emerges, and the screens that interpret our interactive brands are continuously evolving. So should websites.
The concept of "perfection" can cause website design projects to suffer from subjective decision making and painstaking obsessiveness on the wrong details. Similar to the comments above, making something "perfect" can be challenging for professionals to intuit, plus the decision-making process often gets derailed and focuses more on a particular individual's momentary taste instead of driving success for a business, its user base, its sales process, and the buyer's journey.
Solution: Instead of focusing on subjective notions of perfection, try to get the project team and stakeholders focused on measurable results and solving the user's needs throughout the buyer's journey.
Many companies increase the scope of their website project after the project begins. The reasons for this increasing scope may be due to the following:
These project expansions or misaligned expectations can cause websites to launch late or not at all. We have interviewed many companies that had web projects conclude without launching.

Solution: Set expectations that work on the website will continue after the launch. Create a phasing structure for the project and communicate with all stakeholders about having a multi-phase launch process. Prioritize what will launch in phases one, two, three, and so on.
For many stakeholders and web project teams, feedback may come too late in the process and may come in a disorganized fashion. Unfiltered feedback will certainly wreak havoc on a website project: lengthening the timeline, causing coding errors, decreasing the quality of design, causing executive stakeholder frustration, and causing time delays that reduce the benefits of a new website launch (the core reason for doing the project in the first place).

Solution: Anoint a project decision maker as a filter for all feedback throughout the project. Limit all feedback after the design stage to critical only notes. Save feedback, ideas, and requests for post-launch initiatives. Create a backlog or wish list for the next phase of the website project, which will begin immediately after the launch of the new site.
Many organizations wait too long to redesign their website. Websites act as a 24/7/365 representation of a brand, yet many organizations put little effort into their website. Likewise, for many organizations, once they finally commit to overhauling their languishing website, they focus on keeping costs low--often selecting the lowest price vendor over the highest quality and fit partner.

The final mistake many organizations make is failing to commit to supporting and ongoing improvements to their website. Once the website launches, the organization allows the site to languish again--often producing very little content and not focusing on optimization.
Solution: Consider a website project to consist of two (or more) distinct phases. The first phase is the design of the new site--hopefully broken into a series of launches. The second phase focuses on an ongoing commitment to optimization, improvements, expansions, and content creation. Websites must be an engine for growth--a reflection of an organization’s commitment to growth. Growth requires ongoing, iterative work.
by Jonathan Franchell, CEO of Ironpaper - For more tips and hacks: Need to remove a new line after h1 tags? Both web designers and SEO practitioners need to employ headline tags: H1, H2, H3 in several ways to improve web page structure and tag...

The Crowded Arena of the IT Marketplace Updated December 2024 The Information Technology (IT) landscape is experiencing rapid growth and intensifying competition. IT spending is projected to reach nearly 5.1 trillion U.S. dollars in 2024, a...

Updated December, 2024 The field of digital marketing is evolving rapidly in response to new technology and changing buyer expectations. To help career-minded marketers, we’ve rounded up the top 10 skills needed to succeed in the field. These are...

The marketing industry is transforming significantly due to generative AI and increasing market complexity. Gartner's prediction of a 25% decline in traditional search traffic suggests that the era of search engines is dying. AI tools, particularly...
