
When marketing for IT companies, it's important to move beyond a static "brochure" website — that is, putting company information at the forefront. Instead, you must provide value from the buyer's perspective in order to generate B2B leads online. By following IT website design best practices, you can use value to drive more sales opportunities and conversions.
86% of visitors want to see information about a company's products/services (KoMarketing), however, it must be packaged to showcase value, not just features.
So for any IT companies that may have struggled to convert leads from your website, or if you are unsure where to begin, read these five best practices that can help.
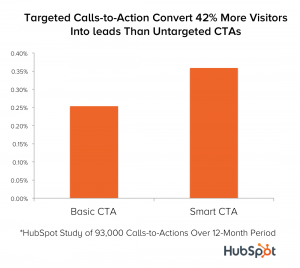
A whopping 70% of B2B companies lack a CTA on their homepage (Small Business Trends).
 That is so much missed opportunity, since over 90% of visitors who read your headline also read your CTA copy (Unbounce). A strong CTA is a button or text link which encourages users to take action: Make a content download, request more information, or become a newsletter subscriber, for example.
That is so much missed opportunity, since over 90% of visitors who read your headline also read your CTA copy (Unbounce). A strong CTA is a button or text link which encourages users to take action: Make a content download, request more information, or become a newsletter subscriber, for example.
Therefore, you should place CTAs "above the fold," or on the top of the page before needing to scroll down. Then, potential IT sales leads can clearly see what they should do after reading your headline or website copy.
Furthermore, it's important to put customized CTAs in relevant places. For example, after someone reads a page that discusses how your technology works, there should be a CTA that offers a free trial or demo opportunity. CTAs should be pertinent to the topic discussed on the page, and personalized for where the person is in the buying cycle.
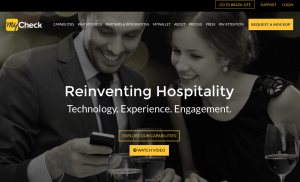
In your IT website design, you must clearly state your value proposition — a clear statement of how your solution will benefit the buyer — in a succinct and appealing way. A compelling value statement speaks to the buyer's goals and opportunities, not features of your product/service.
 This website shows a value proposition immediately, paired with calls-to-action.
This website shows a value proposition immediately, paired with calls-to-action.
A well-placed value proposition can dramatically help draw visitors into your website. If you can pull visitors in quickly, you can encourage them to take a next step and convert into leads. So make sure to include a value proposition at the top of each page.
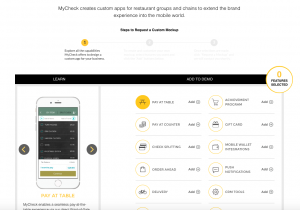
You can also use information graphics, photography, or product screenshots to showcase your product/service. Like your value prop, make sure your graphics all contribute to adding value. If you're using icons, stock photos, or designs that don't add value — only decoration — then remove them.
Additionally, images must load properly since 39% of people will stop engaging with a website if images won’t load or take too long to load (Adobe).
Furthermore, given 15 minutes to consume content, two-thirds of people would rather read something beautifully designed than something plain (Adobe), so it’s worth investing in high-quality designers and developers.
 Consider "gamifying" your product or service, with interactive visuals that add to the user's experience.
Consider "gamifying" your product or service, with interactive visuals that add to the user's experience.
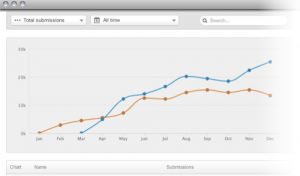
By A/B testing different website elements, you can focus on small improvements that will have a big impact. This is a best practice for IT websites, and any B2B website overall.
 Split tests can show you how different pages, titles, or CTAs convert leads.
Split tests can show you how different pages, titles, or CTAs convert leads.
Run split tests on different designs, phrasings, and graphics to see what brings more conversions. Marketing automation (like HubSpot) is a great feature to test conversion strategy and make easy improvements over time.
However, you can also use tools like Hotjar heatmap software or the Page Analytics Chrome extension from Google to see where visitors click the most and the least. Using that information, you can redesign certain elements or change the structure of the website to encourage conversions.
Using correct targeting and testing methods can increase conversion rates up to 300% (Steelhouse), so make sure design elements that don’t convert are altered accordingly.
Especially for technology products, buyers want more information and proof that the software will work and produce results. To show this proof, you can use items such as customer testimonials or case studies.
Customer testimonials and case studies are considered the most effective content marketing tactics, identified by 89% and 88%, respectively, of B2B marketers (B2B Content Marketing Report).
 This is one example of a testimonial that, when placed on a landing page or contact form, can help improve a buyer's impression of your company.
This is one example of a testimonial that, when placed on a landing page or contact form, can help improve a buyer's impression of your company.
Furthermore, 85% of consumers said they read up to 10 reviews before feeling they can trust a business (BrightLocal).
An easy way to show social proof is by including the logos of companies who use your product. This visual design element can quickly show how trusted your brand is without even using text.
 Source: growthdrivendesign.com
Source: growthdrivendesign.com
The one-and-done approach of website design is ending. Companies that design their website and then leave it for years without updates most likely see low conversion rates. Instead, dynamic companies are investing in the growth-driven design model, which focuses on continual learning and improvement.
Instead of completely redesigning a website every few years, the growth-driven design model focuses on shorter “sprints” for continual design updates based on testing and analysis.
Working closely with both the sales and marketing teams, this model uses data to ensure your website always matches buyer expectations and eliminates the possibility of copy going stale.
38% of people will stop engaging with a website if the content/layout is unattractive (Adobe), so it’s important to invest in high-quality design elements for your IT website.
However, it's vital that you use conversion strategy — not just a modern web design — like those we mentioned here:
After you have a well-designed website, the work is not over. Testing is a crucial element to ensure visitors convert and proceed down the sales funnel. Companies that continually collect user behavior data from interactions with their website will be in a strong position to make data-driven improvements on their website, increasing customer satisfaction levels and conversions. For assistance on designing, testing, and optimizing your IT website, talk to a B2B agency.
https://www.ironpaper.com/articles/marketing-strategy-information-technology/
https://smallbiztrends.com/2013/08/b2b-small-business-websites-lack-call-to-action.html
https://unbounce.com/landing-pages/threats-to-your-conversion-rate/
https://wwwimages.adobe.com/content/dam/Adobe/en/max/2015/pdfs/state-of-content-oct.pdf
https://steelhouse.com/wp-content/uploads/dlm_uploads/2016/04/AB-Split-Testing-Guide.pdf
https://www.slideshare.net/hschulze/b2b-content-marketing-trends-2013
https://www.brightlocal.com/learn/local-consumer-review-survey-2014/
https://komarketing.com/files/b2b-web-usability-report-2015.pdf
by Jonathan Franchell, CEO of Ironpaper - For more tips and hacks: Need to remove a new line after h1 tags? Both web designers and SEO practitioners need to employ headline tags: H1, H2, H3 in several ways to improve web page structure and tag...

The Crowded Arena of the IT Marketplace Updated December 2024 The Information Technology (IT) landscape is experiencing rapid growth and intensifying competition. IT spending is projected to reach nearly 5.1 trillion U.S. dollars in 2024, a...

Updated December, 2024 The field of digital marketing is evolving rapidly in response to new technology and changing buyer expectations. To help career-minded marketers, we’ve rounded up the top 10 skills needed to succeed in the field. These are...

The marketing industry is transforming significantly due to generative AI and increasing market complexity. Gartner's prediction of a 25% decline in traditional search traffic suggests that the era of search engines is dying. AI tools, particularly...
