
CSS3 is awesome. CSS3 drop shadows are used in casting shadows off block-level elements like divs. We are looking forward to the day obsolete Internet Explorer versions are diluted in the market and more contemporary browsers are the all we need to think about. Fortunately, mobile smart phones are making this a reality, as mobile is a huge growth area for the web.
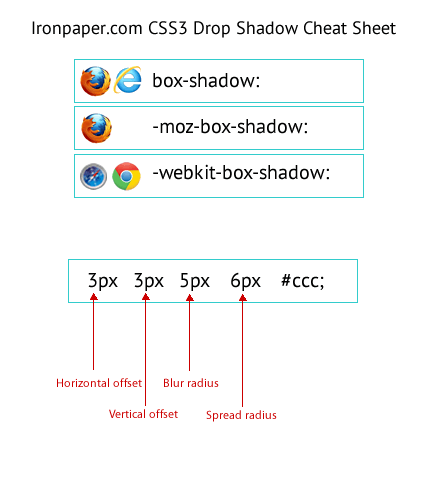
Some web designers may need a simple cheat sheet for CSS3 Drop Shadow structure. We have created a little chart to help.
As an example, here is the code for a drop shadow element.
.CSSshadow {
-moz-box-shadow: 3px 3px 5px 6px #ccc;
-webkit-box-shadow: 3px 3px 5px 6px #ccc;
box-shadow: 3px 3px 5px 6px #ccc;
}

by Jonathan Franchell, CEO of Ironpaper - For more tips and hacks: Need to remove a new line after h1 tags? Both web designers and SEO practitioners need to employ headline tags: H1, H2, H3 in several ways to improve web page structure and tag...

The Crowded Arena of the IT Marketplace Updated December 2024 The Information Technology (IT) landscape is experiencing rapid growth and intensifying competition. IT spending is projected to reach nearly 5.1 trillion U.S. dollars in 2024, a...

Updated December, 2024 The field of digital marketing is evolving rapidly in response to new technology and changing buyer expectations. To help career-minded marketers, we’ve rounded up the top 10 skills needed to succeed in the field. These are...

The marketing industry is transforming significantly due to generative AI and increasing market complexity. Gartner's prediction of a 25% decline in traditional search traffic suggests that the era of search engines is dying. AI tools, particularly...
