
Help defining TITLE and SUBTITLE attributes for Mailchimp custom template WYSIWYG editor STYLE dropdown
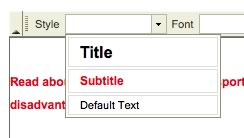
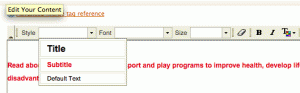
We had a few people write in to us and ask how to work with custom Mailchimp templates. Specifically these web designers were having trouble getting the "TITLE" and "SUBTITLE" attributes to show up in the "Styles" drop down within the WYSIWYG editor after creating or modifying a custom HTML newsletter template. Instead of these designers being able to access the TITLE and SUBTITLE attributes from the Styles drop down in the content editor, they can only see "default text" as a selectable option.

The above image shows the Style drop down menu after it has been properly populated with additional attributes. The FCK Editor defines these attributes outside of the embedded CSS that the web designer declares within the newsletter.
SOLUTION:
You will need to define the main editable content area by using mc:edit="main" and not "content", which was the approach used within a number of the free downloadable starter templates found within the Mailchimp website. In addition, you will need to ensure that you are using .title and .subTitle ( class="title" and class="subTitle" ) ( and NOT .primary-heading / .secondary-heading /.content-title / .content-header or another option). By specifying .title and .subTitle you will be able to define and access those styles from the WYSIWYG editor Styles menu. Please note: If choosing "Default text", the text gets surrounded of a span tag without any class.
Below is a sample CSS declaration for those two classes:
.title {
/*@editable*/ font-size: 16px;
/*@editable*/ font-weight: bold;
/*@editable*/ color: #000000;
/*@editable*/ font-family: Arial;
/*@editable*/ line-height: 150%;
/*@editable*/ margin: 25px 0 0 0;
}/**
* @tab Body
* @section subtitle style
* @tip This is the byline text that appears immediately underneath your titles/headlines.
* @theme subtitle
*/
.subTitle {
/*@editable*/ font-size: 12px;
/*@editable*/ font-weight: bold;
/*@editable*/ color: #000000;
/*@editable*/ font-style: normal;
/*@editable*/ font-family: Arial;
/*@editable*/ margin: 15px 0 15px 0;
/*@editable*/ line-height: 150%;
}

Need help? Let us build an eNewsletter design template
by Jonathan Franchell, CEO of Ironpaper - For more tips and hacks: Need to remove a new line after h1 tags? Both web designers and SEO practitioners need to employ headline tags: H1, H2, H3 in several ways to improve web page structure and tag...

The Crowded Arena of the IT Marketplace Updated December 2024 The Information Technology (IT) landscape is experiencing rapid growth and intensifying competition. IT spending is projected to reach nearly 5.1 trillion U.S. dollars in 2024, a...

Updated December, 2024 The field of digital marketing is evolving rapidly in response to new technology and changing buyer expectations. To help career-minded marketers, we’ve rounded up the top 10 skills needed to succeed in the field. These are...

The marketing industry is transforming significantly due to generative AI and increasing market complexity. Gartner's prediction of a 25% decline in traditional search traffic suggests that the era of search engines is dying. AI tools, particularly...
