
Use Google Chrome to turn your browser into a web development toolbox. There is a broad range of tools that can allow you to bypass the expensive Adobe Web Standard suite of software and load up your web browser with some pretty hot tools for web design. Granted, this can also be done with Mozilla's Firefox web browser, but for now we will focus on Google's Chrome browser.
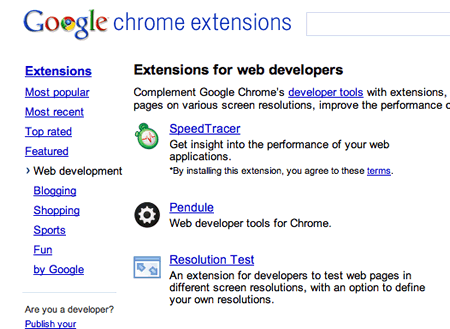
To start, explore the extensions marketplace for Google Chrome at chrome.google.com/extensions/featured/web_dev. If you make it to the extensions homepage, from the left hand menu select the FEATURED > WEB DEVELOPMENT option to find the available tools.
https://chrome.google.com/extensions/featured/web_dev

There is a mini arsenal of great tools designed for the Chrome Browser to be had from this marketplace. This is a fantastic alternative to high-end software options for the Mac and PC. This could be a godsend for small businesses trying to get off the ground but coping with the challenges of growing pains and software licenses for web design. One of the great aspects of this approach is that you can basically build a web development workbench within about a half hour simply by installing some free add-ons to your web browser.
Here are a few recommendations:
![]()
Editor
Easily edit HTML right inside your web browser. It provides a quite handy grouping of code tags and a wide text field that displays above your page.
![]()
Picnik
Capture web pages and edit images within your web browser using this great application, Picnik. For simple image editing tasks, this is a very speedy and efficient alternative to using Photoshop or Fireworks.
![]()
Web Developer
Adds a toolbar button with various web developer tools very similar to the Firefox Web Developer extension. It has some quite handy gadgets, including a CSS panel, Forms panel and a wide variety of image focused functions such as "find broken images."
There are a great many for nifty tools, such as:
by Jonathan Franchell, CEO of Ironpaper - For more tips and hacks: Need to remove a new line after h1 tags? Both web designers and SEO practitioners need to employ headline tags: H1, H2, H3 in several ways to improve web page structure and tag...

The marketing industry is transforming significantly due to generative AI and increasing market complexity. Gartner's prediction of a 25% decline in traditional search traffic suggests that the era of search engines is dying. AI tools, particularly...

The Crowded Arena of the IT Marketplace Updated December 2024 The Information Technology (IT) landscape is experiencing rapid growth and intensifying competition. IT spending is projected to reach nearly 5.1 trillion U.S. dollars in 2024, a...

Marketing healthcare technology presents unique challenges that differ significantly from other industries. The complexity of medical products, the stringent regulatory environment, and the diverse needs of healthcare providers create barriers that...
